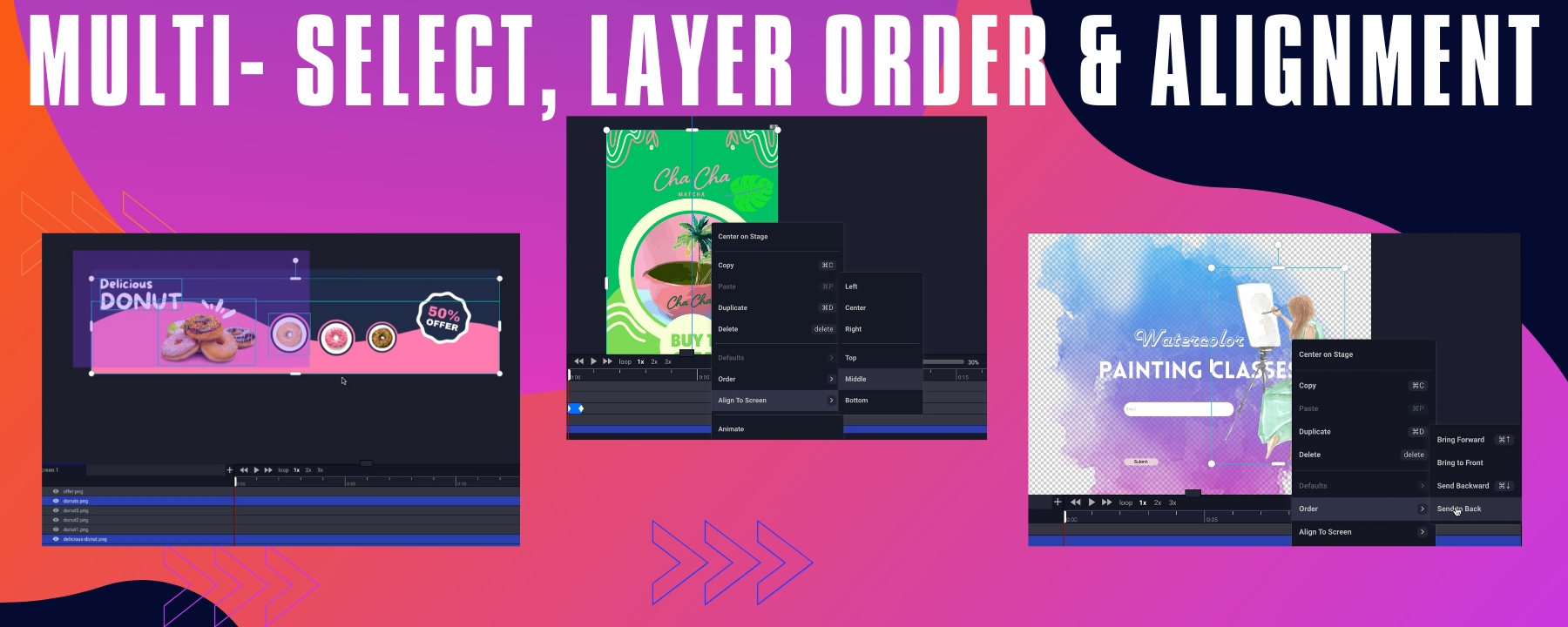
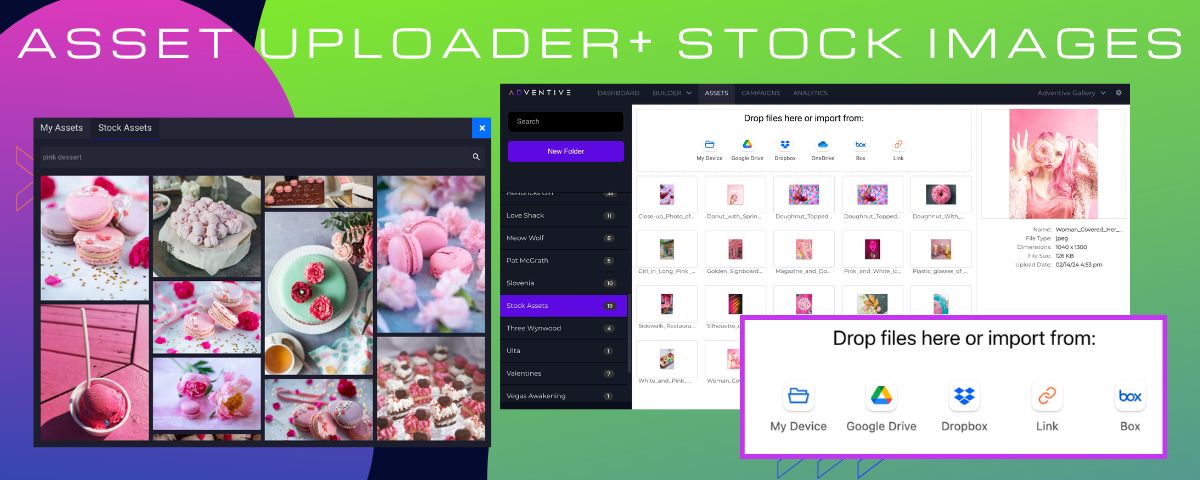
Our latest release includes the all-new HTML5 Slideshow component, great for sharing a lot of image content without sacrificing valuable ad space. Showcase up to twenty images in a fully customizable carousel slider.
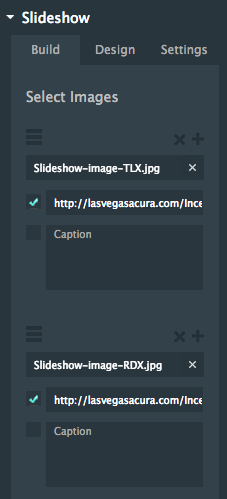
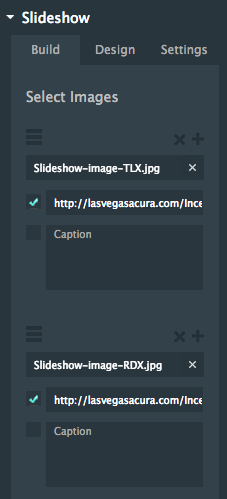
Step 1 – Build
Select your Slideshow images. You can set unique click URLs for each image, making conversion tracking easier than ever.


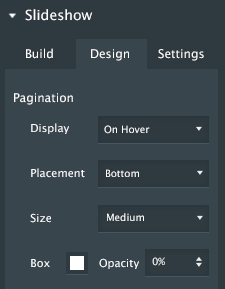
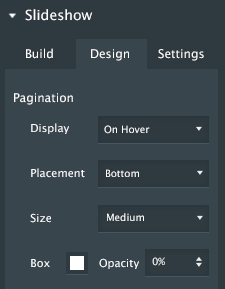
Step 2 – Design
Customize pagination, navigation and layout.


Step 3 – Settings
Set slide transitions and configure effect and duration.


That’s it. Check out this example from LV Acura.