Landing pages are one of the most important pieces of a direct response campaign. Yet, they are also the most dreaded. Developing a landing page can be really time intensive -wireframes, design, approvals, coding, 3rd party integrations, QA – and then you’ve still got to get it live on your site. Seems like a lot of work to us.
This doesn’t even take into account approvals, edits and updates. What if your ads are driving serious traffic to your landing page but you’re not converting users? Optimization is near impossible as changes require too much effort.
At Adventive, we give our users the ability to make updates to live ads in real-time. What if we could make landing pages just as responsive? We used Ad Builder to do just that.
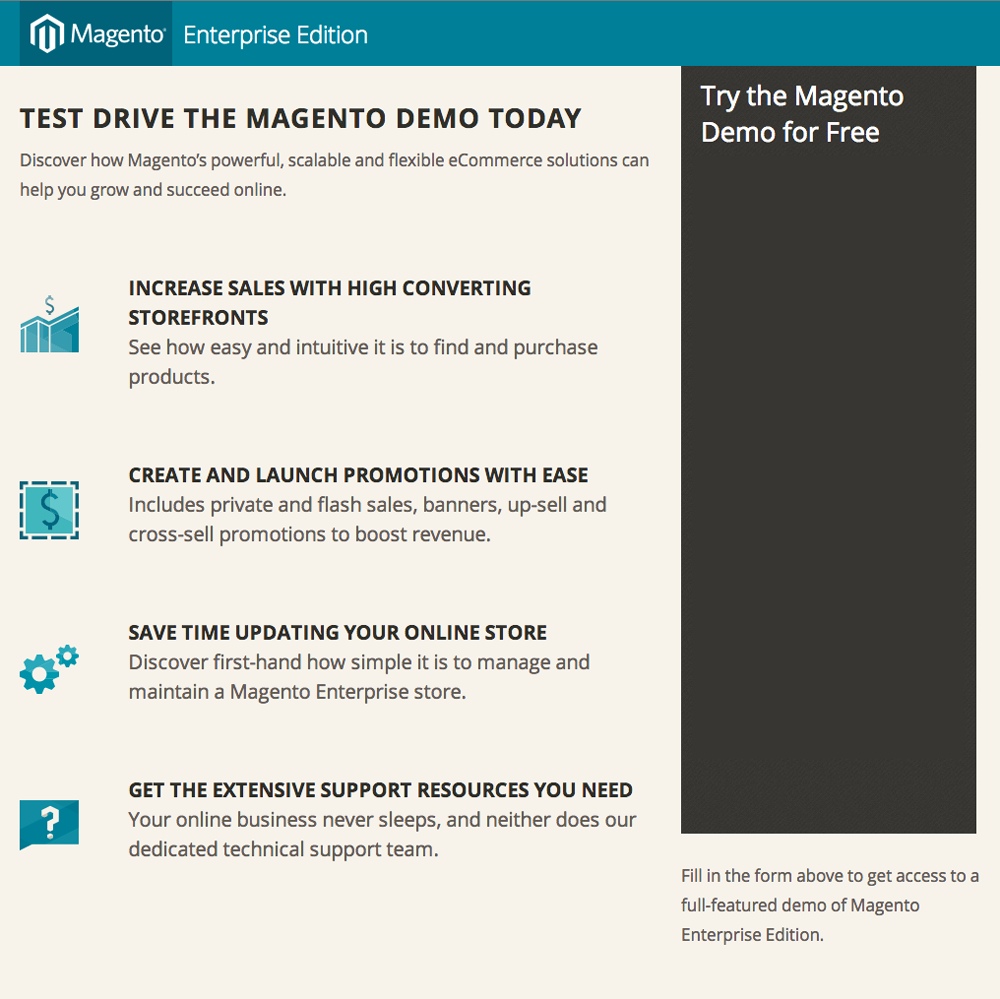
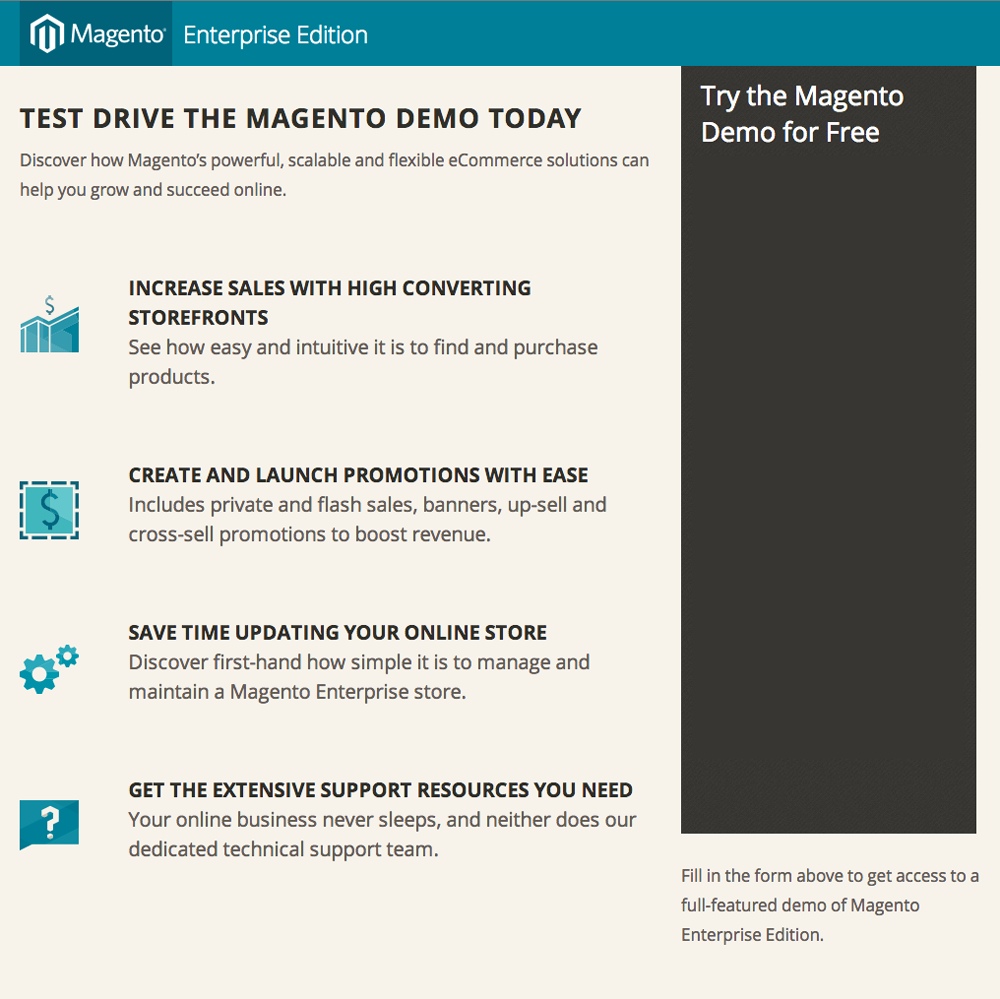
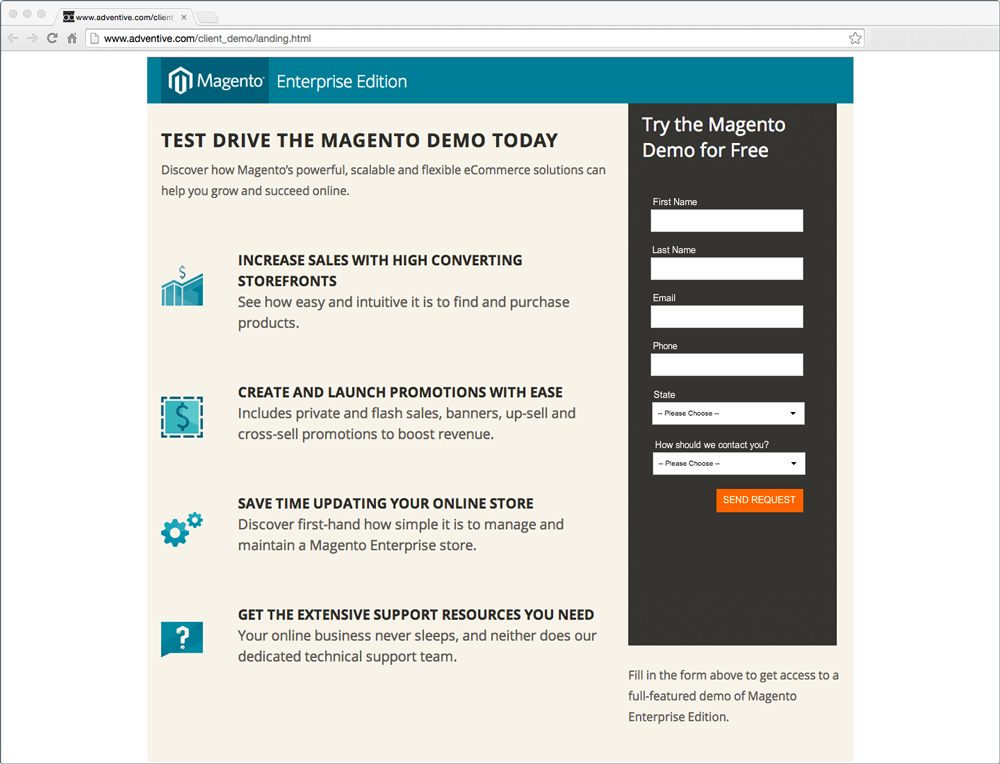
First, we created a 1000 x 1000 pixel landing page in Photoshop leaving space to add our form. We used an example from Magento:


Using our custom template builder, we created a 1000 x 1000 ad unit and drag-and-dropped our landing page design we saved out from Photoshop onto the canvas.
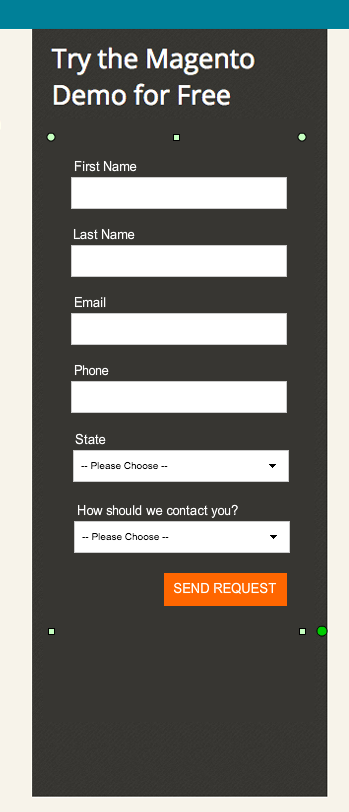
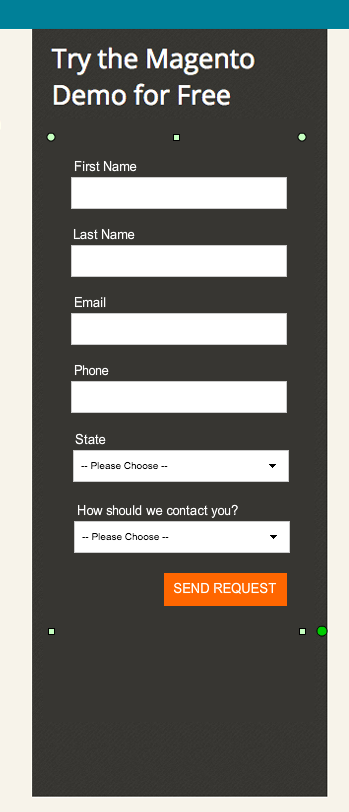
Then we used Adventive’s form component to build out our form fields and integrate it with our email vendor (shout out to MailChimp!).


We added a confirmation screen with a link to learn more.


Here’s a preview of our ad/landing page:


With our page ready to go, we just exported our ad tag and have our tech friends get it up on our site. Remember, they only need to do this once. All updates are live in real-time. Also, with creative groups we can even use the same tag for our next campaign
You can check out our 5 minute landing page here. Pretty cool huh?