Wallpaper, or page skin, is a high-impact ad unit that allows you to deliver your brand message in the surrounding space around page content. This article will walk you through creating a wallpaper unit using Adventive’s wallpaper template. Wallpaper units vary greatly depending on site, so be sure to verify ad specs with your publisher.
In the Template Library, navigate to IAB Rising Stars and select Wallpaper.
Setting Up Your Canvas
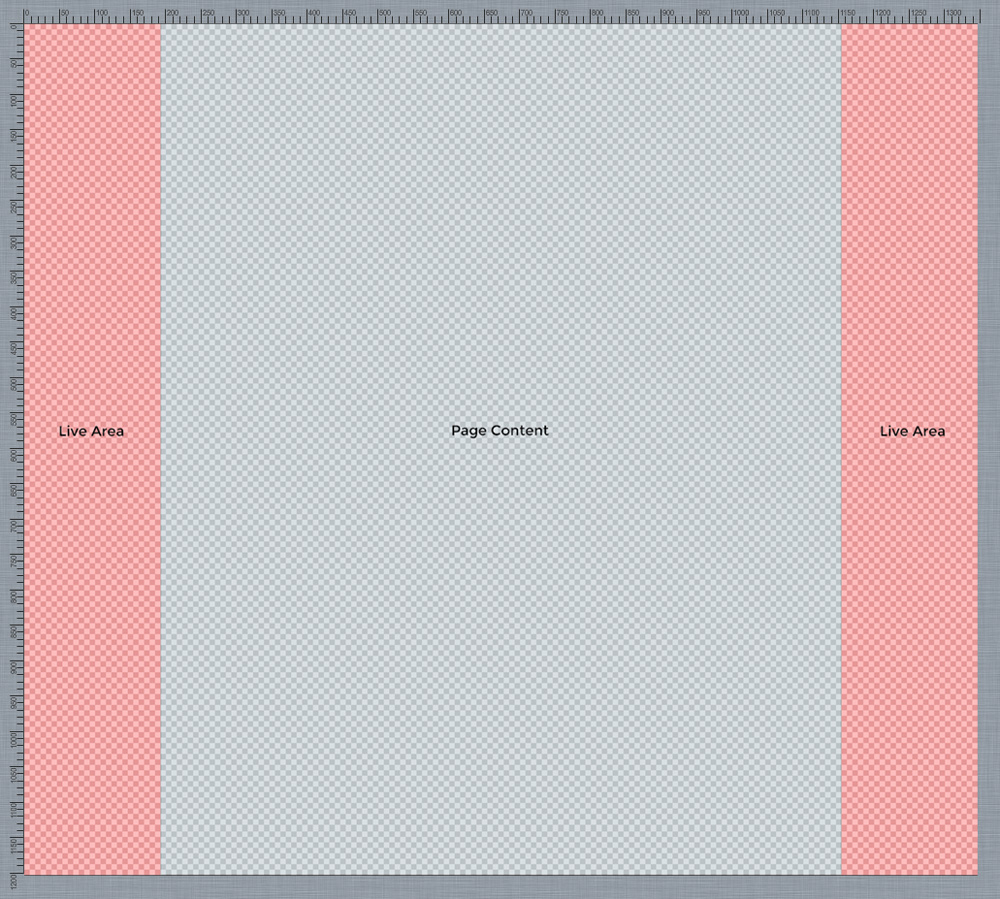
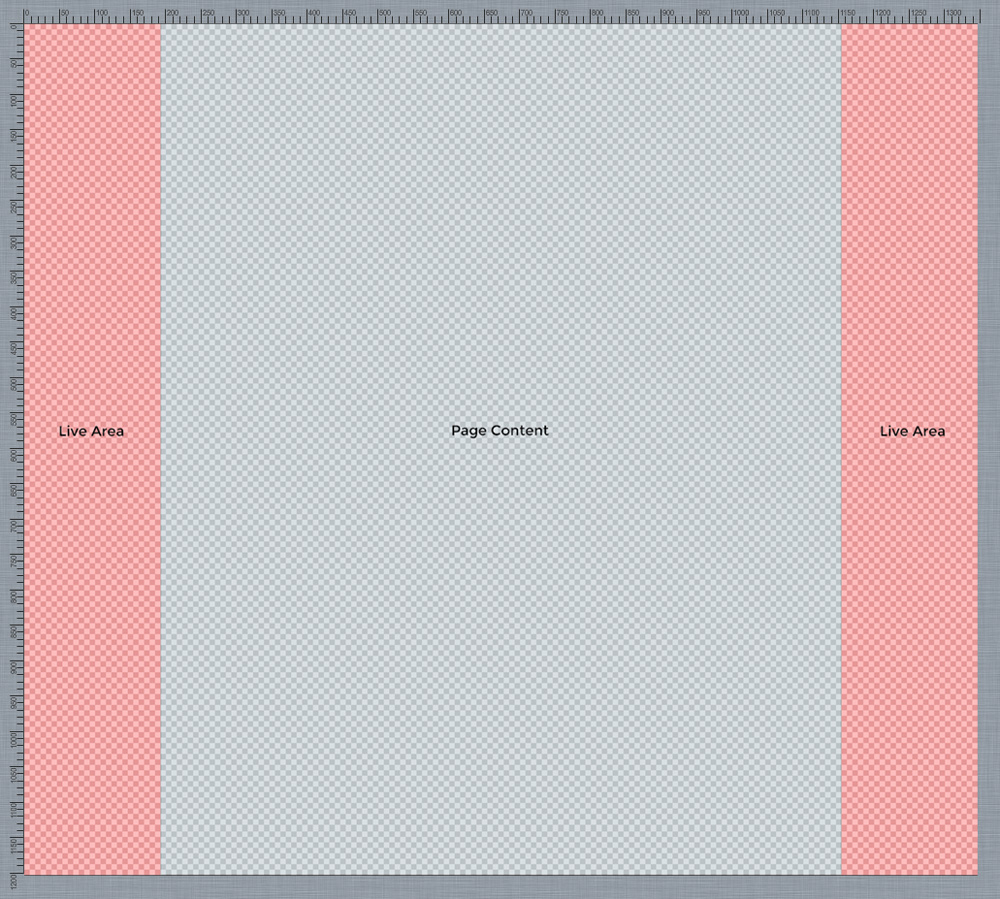
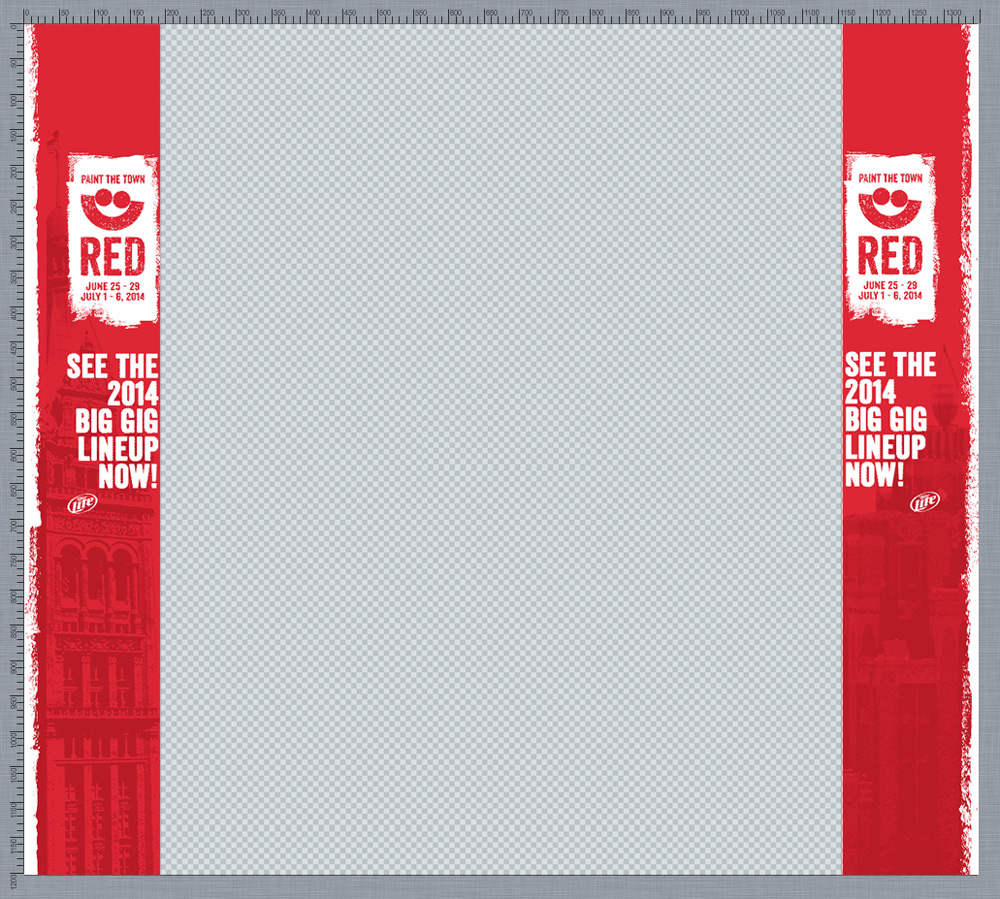
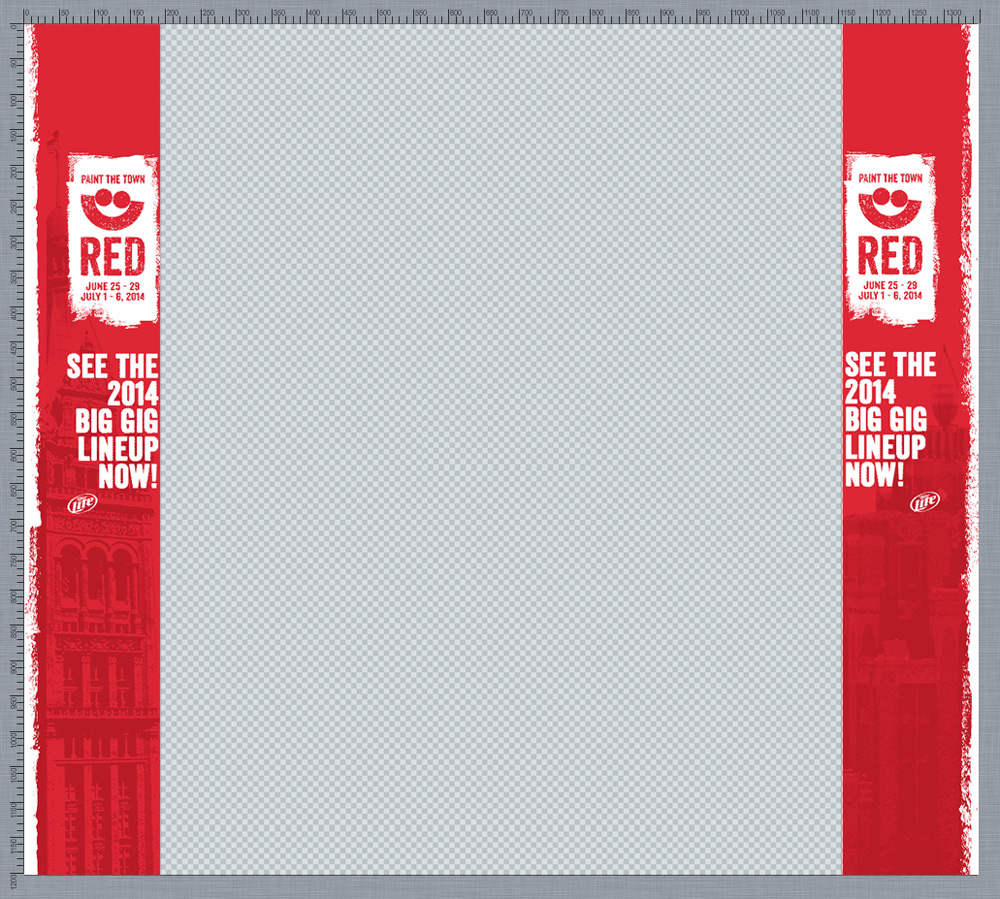
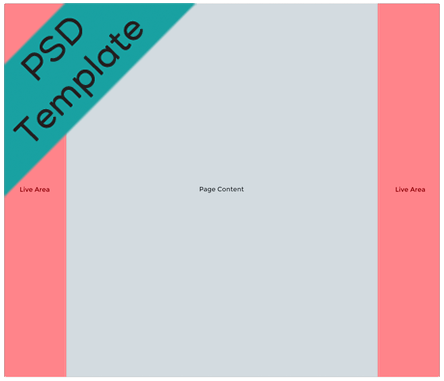
A blank canvas will load onto the stage. You’ll notice a transparent grey rectangle in the middle of the canvas. This represents the publisher site content. The two white gutters on either side of the center content area are ‘live’. This is where you’ll place your ad content.


Ad Properties
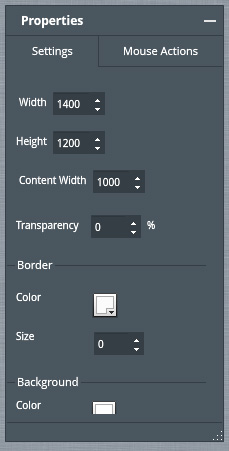
Width and Height
Depending on you spec, set the width and height of your ad unit. In this example, we’ll assume a width of 1400px x 1200px.
Content Width
By default, content width is set to 1000px. You can edit dimensions in the Properties panel under Settings. For this example, we’ll assume a content width of 1000px.




Given we have a canvas that is 1400px wide and a central content area that is 1000px wide, we now have 200px gutters on each side to showcase our content. Make certain all elements are contained within the white gutters to ensure they are displayed on the publisher’s site.
Adding Assets
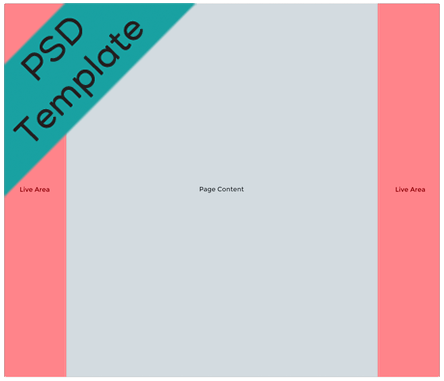
As with all Adventive templates, you can drag-and-drop assets onto the canvas. You 05-also want to layout your creative in Photoshop and upload a transparent PNG asset. We’ve created this handy template to help.


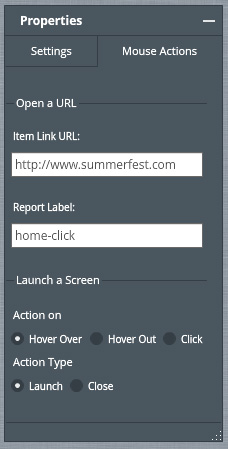
Adding a Click-Through URL
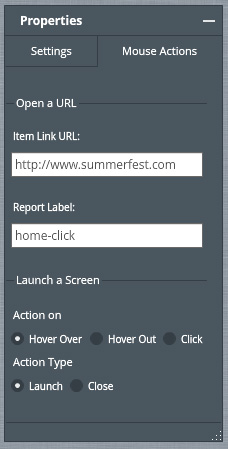
To make your Wallpaper clickable, just select Actions in the Properties Panel and enter your URL.


And that’s it! Test your setting in the ad preview.